
[꿀팁] VSC에 Vue.js 문법 색깔 넣기 [Visual Studio Code Vue.js highlighter]
·
◐ 기타/알아두면 좋은 팁(tip)✨
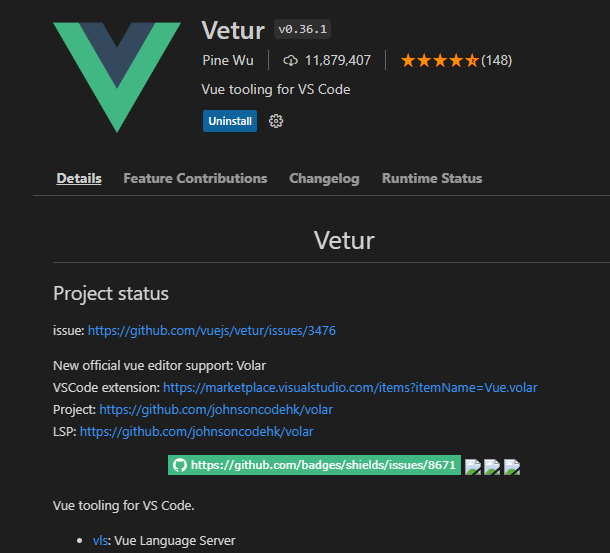
- VSC에 Vue.js 문법 색깔 넣기 VSC로 Vue.js를 처음 쓰게 된다면, Vue.js 문법을 인식시킬 툴을 설치해야 한다. → 설치 안하면 아래처럼 흰 글씨로만 보이게 된다. - 참고자료 [IDE] Visual Studio Code Vue.js highlighter : vue.js 문법 색깔 넣기 vue 프로젝트 생성 후 .vue 파일이 아래 이미지와 같이 온통 하얀색으로 표시된다면 marketplace 에서 vetur extension plugin을 설치하여 highlighter 를 적용해줄 수 있다. (보통 우측 하단에 친절하게 vetur 확 developyo.tistory.com

