728x90
- 이번에는 웹 페이지 오목이다(1)
이번에는 웹 페이지에서 할 수 있는 게임을 만들어보려고 한다.
바로 '오목'이다.
1. 오목판 만들기
오목판은 JavaScript로 만들었다.
<div id="board">
<table id="table"></table>
<table id="go"></table>
</div>
<script>
const board = document.getElementById('board');
const table = document.getElementById('table'); // 오목판
const go = document.getElementById('go'); // 바둑돌이 놓일 곳
for(var i = 0 ; i < 18 ; i++) {
let tr = document.createElement('tr');
table.appendChild(tr);
for(var j = 0 ; j < 18 ; j++) {
let td = document.createElement('td');
td.setAttribute('class', 'square');
tr.appendChild(td);
}
}
for(var i = 0 ; i < 17 ; i++) {
let tr = document.createElement('tr');
go.appendChild(tr);
for(var j = 0 ; j < 17 ; j++) {
let td = document.createElement('td');
td.setAttribute('id', i + '-' + j);
tr.appendChild(td);
}
}
</script>
아래는 오목판과 바둑돌이 놓일 위치에 대한 CSS이다.
#table {
position: absolute;
background-color: blanchedalmond;
width: 360px;
height: 360px;
border-collapse: collapse;
border-spacing: 0;
}
#go {
position: absolute;
margin: 10px;
width: 340px;
height: 340px;
border-collapse: collapse;
}
.square {
border: thin solid lightgray;
padding: 0;
}
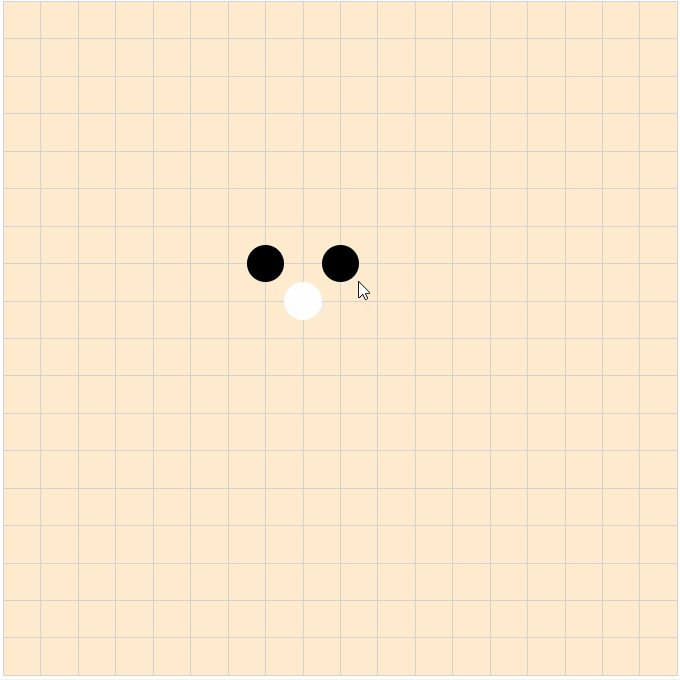
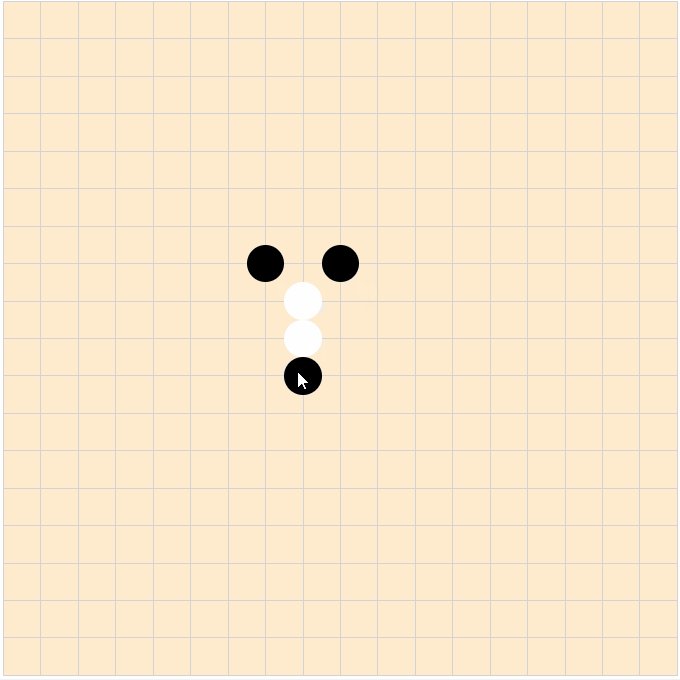
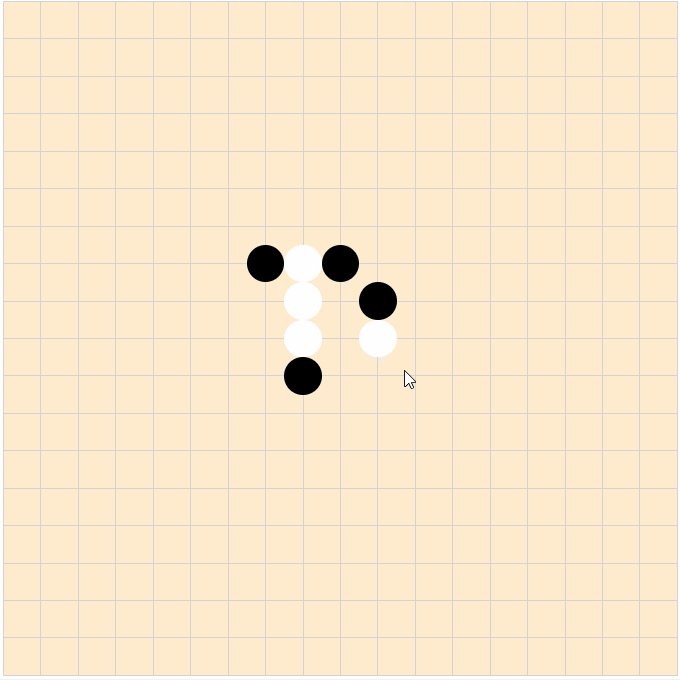
2. 오목알 놓는 로직 추가
오목알 색깔을 클래스로 구분하였으며, 이미 놓여진 자리에는 돌을 놓지 못하게 조건을 넣어줬다.
let game = new Array(17);
for(let i = 0 ; i < game.length ; i++) {
game[i] = new Array(17);
}
let turn = 'B';
let tds = document.querySelectorAll('#go td');
tds.forEach((item) => {
item.addEventListener('click', () => {
// 위치 체크
let col = Number(item.id.substring(0, item.id.indexOf('-')));
let row = Number(item.id.substring(item.id.indexOf('-') + 1));
// 돌 놓기
if(game[row][col] === undefined) {
game[row][col] = turn;
if(turn === 'B') {
item.setAttribute('class', 'black');
} else {
item.setAttribute('class', 'white');
}
if(turn === 'B') {
turn = 'W';
} else {
turn = 'B';
}
}
})
})
728x90