- highlight.js 사용하여 코드블럭 테마 적용하기
티스토리 코드블럭의 테마를 설정해보려고 한다. 코드라인 넘버를 위해 highlight.js를 사용할 예정.
→ 라인넘버 안할 거라면, 플러그인에 있는 '코드 문법 강조(Syntax Highlight)'를 사용해도 된다.
Getting highlight.js
Hosted A prebuilt version of highlight.js with 36 commonly used languages is hosted by following CDNs: cdnjs jsdelivr unpkg You can find the list of commonly used languages below in the custom download form. For other available styles look into the highlig
highlightjs.org

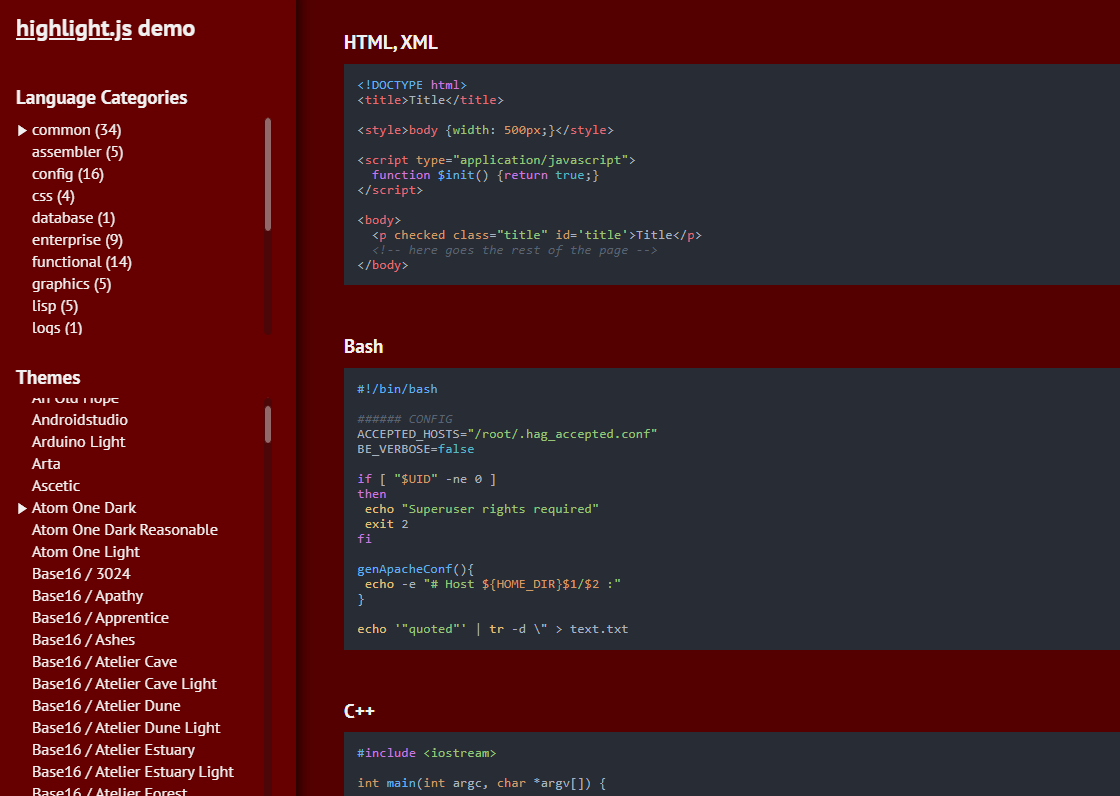
사용하고자 하는 테마는 아래 사이트에서 고를 수 있다.
highlight.js demo
highlightjs.org

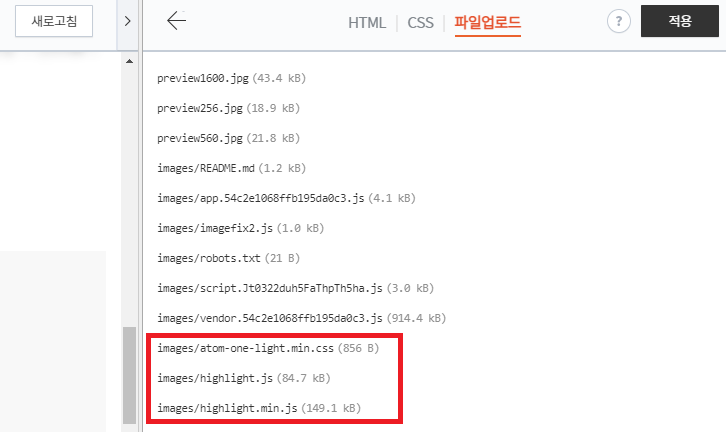
다운로드 받은 js 파일과 css 파일을 '스킨편집'에 올려준다.
js 파일 : highlight.js, highlight.min.js
css 파일 : atom-one-light.min.css → 적용하고자 하는 테마의 css만 업로드하면 된다.

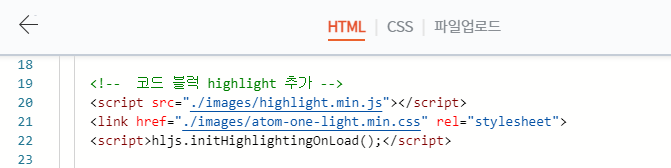
스킨편집 HTML에는 아래의 코드를 추가해준다.
<!-- 코드 블럭 highlight 추가 -->
<script src="./images/highlight.min.js"></script>
<link href="./images/atom-one-light.min.css" rel="stylesheet">
<script>hljs.initHighlightingOnLoad();</script>


- 코드블럭 라인넘버 추가
[Tistory] 티스토리 코드블럭에 라인넘버(line number) 표시하기 [highlightjs-line-numbers]
[Tistory] highlight.js 사용하여 코드블럭 테마 적용하기 [티스토리 코드블럭 테마 적용] - highlight.js 사용하여 코드블럭 테마 적용하기 티스토리 코드블럭의 테마를 설정해보려고 한다. 코드라인 넘
yermi.tistory.com
- 참고자료
[티스토리]코드블럭 테마 적용
티스토리 코드 블럭 테마 적용(highlight.js) 블러그에 글을 쓸때 코드를 작성하는 경우가 있습니다. 티스토리에서 기본 제공하는 코드블럭을 사용하면 코드를 보기가 다소 부족한 면이 있습니다.
growupcoding.tistory.com