
- CSS : 로그인(signin.html)
/* 로그인 */
.login {
width: 300px; margin: 50px auto 150px; padding: 30px 40px 50px;
border-radius: 30px; background-color: rgb(167, 193, 204);
}
.login h1 {text-align: center;}
.login h3 {color: darkslateblue; margin: 10px auto;}
.login .id, .login .pw {width: 272px; margin: 0 auto 10px; padding: 12px;}
.login .box {width: 300px; margin: 20px auto; padding: 9px;}- HTML : 로그인(signin.html)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<header>
<div class="homebox">
<a href="index.html" class="logo"></a>
</div>
</header>
<nav>
<div class="menubox">
<ul>
<li><a href="notice.html">공지사항</a></li>
<li><a href="free.html">자유게시판</a></li>
</ul>
</div>
</nav>
<main>
<form class="login" action="index.html">
<h1>로그인</h1>
<h3>아이디</h3>
<input type="text" placeholder="ID를 입력하면 된다구리" class="id" required>
<h3>비밀번호</h3>
<input type="password" placeholder="여기는 비밀번호다구리" class="pw" required>
<input type="submit" value="로그인" class="box">
</form>
</main>
<footer>
<div>
<p>Copyright © 김예찬 all rights reserved</p>
</div>
</footer>
</body>
</html>
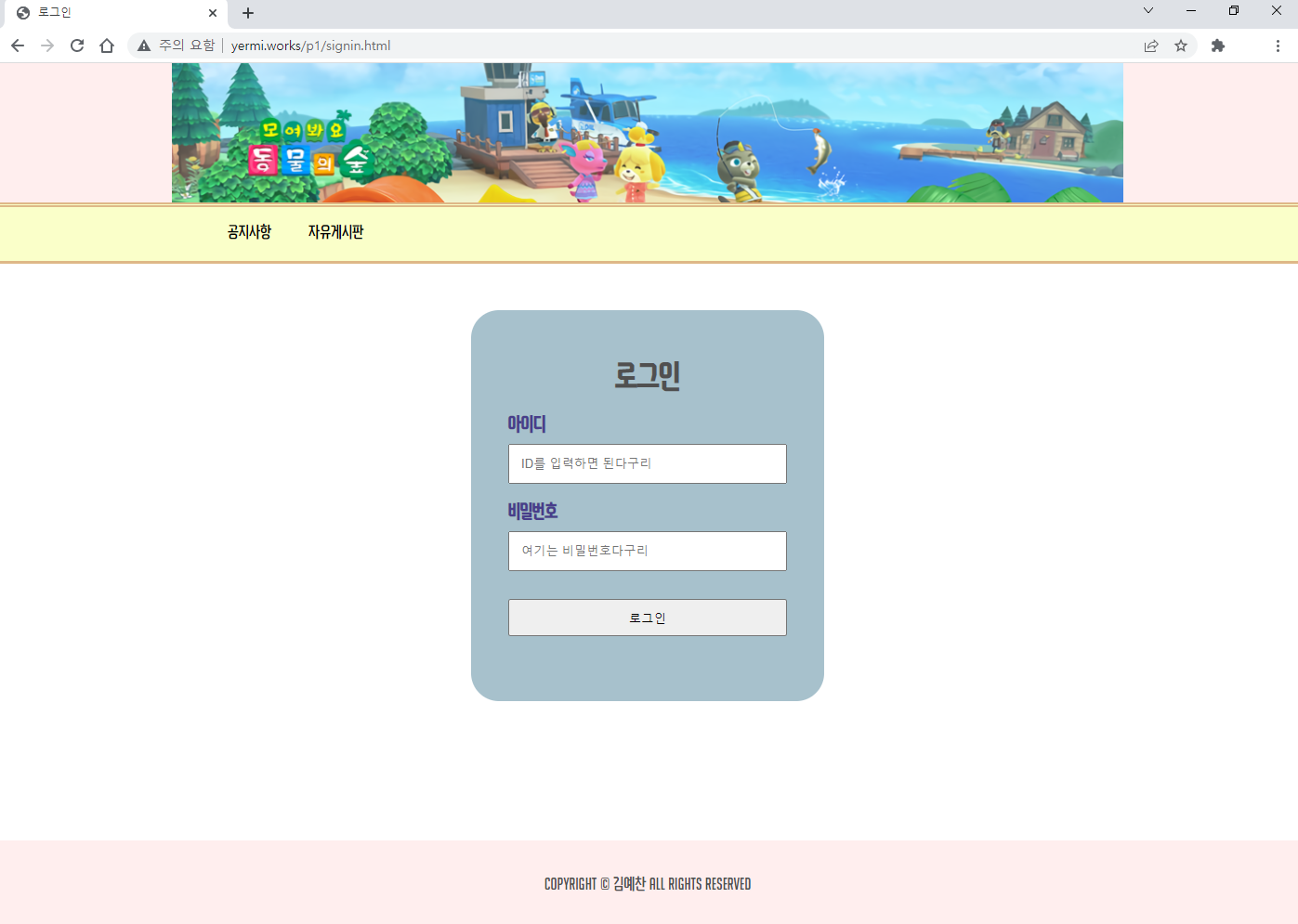
- 화면구현 페이지
로그인
Copyright © 김예찬 all rights reserved
www.yermi.co.kr