728x90

1. 로그인 창 만들기
- controller
package ex01;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/login")
public class Login extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.getRequestDispatcher("/WEB-INF/jsp/member/login.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
String id = req.getParameter("user_id");
String pw = req.getParameter("user_pw");
System.out.println(id);
System.out.println(pw);
}
}- login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- bootstrap 적용 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.1/css/bootstrap.min.css" integrity="sha512-Ez0cGzNzHR1tYAv56860NLspgUGuQw16GiOOp/I2LuTmpSK9xDXlgJz3XN4cnpXWDmkNBKXR/VDMTCnAaEooxA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.1/js/bootstrap.min.js" integrity="sha512-EKWWs1ZcA2ZY9lbLISPz8aGR2+L7JVYqBAYTq5AXgBkSjRSuQEGqWx8R1zAX16KdXPaCjOCaKE8MCpU0wcHlHA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<div class="container">
<div class="col-6 mx-auto">
<form class="form-control" action="login" method="post">
<label for="userId" class="form-label">아이디</label>
<input type="text" name="user_id" id="userId" class="form-control">
<label for="password" class="form-label">비밀번호</label>
<input type="text" name="user_pw" id="password" class="form-control">
<div class="d-grid">
<button class="btn btn-primary btn-block my-3">로그인</button>
</div>
<button type="reset" class="btn btn-danger">다시입력</button>
</form>
</div>
</div>
</body>
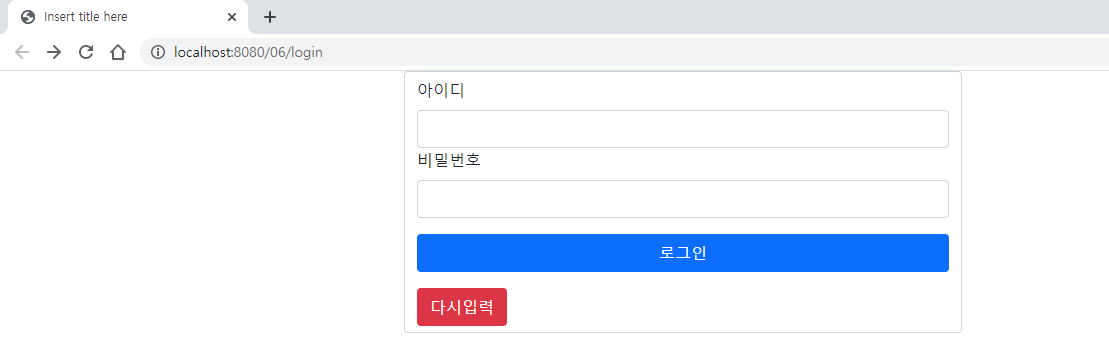
</html>2. 로그인 창 실행하기

[JSP] 로그인 창 만들기(2)[아이디, 비밀번호 입력 시에 유효성 검증 적용하기]
[JSP] 로그인 창 만들기(1)[Bootstrap 5를 활용한 로그인 창 만들기] 1. 로그인 창 만들기 - controller package ex01; import java.io.IOException; import javax.servlet.ServletException; import javax.servl..
yermi.tistory.com
728x90