728x90

- <ul>, <ol>, <li> 활용하여 목록 만들기
순서가 필요하지 않은 목록에는 <ul> 태그(unordered list),
순서가 필요한 목록에는 <ol> 태그(ordered list)를 사용한다.
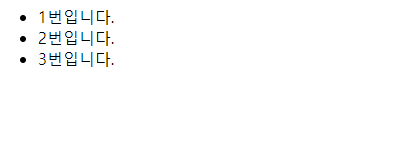
1. 순서 없는 목록 만들기 : <ul>, <li>
<ul>
<li>1번입니다.</li>
<li>2번입니다.</li>
<li>3번입니다.</li>
</ul>

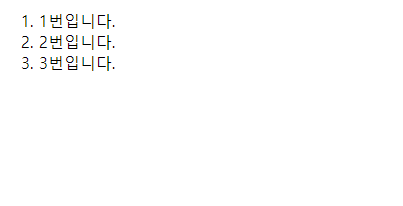
2. 순서 목록 만들기 : <ol>, <li>
<ol>
<li>1번입니다.</li>
<li>2번입니다.</li>
<li>3번입니다.</li>
</ol>

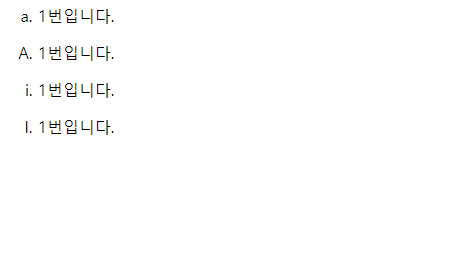
<ol> 태그는 type 속성으로 숫자의 종류를 다양하게 조절할 수 있다.
<ol type="a">
<li>1번입니다.</li>
</ol>
<ol type="A">
<li>1번입니다.</li>
</ol>
<ol type="i">
<li>1번입니다.</li>
</ol>
<ol type="I">
<li>1번입니다.</li>
</ol>

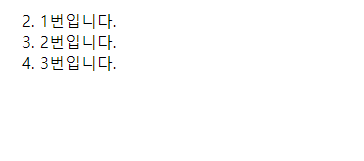
또한, <ol> 태그에는 start와 reversed 라는 속성이 있다.
<!-- start 속성을 이용하면 중간 번호부터 시작할 수 있다. -->
<ol start=2>
<li>1번입니다.</li>
<li>2번입니다.</li>
<li>3번입니다.</li>
</ol>

<!-- reversed 속성을 이용하면 번호가 역순으로 표시된다. -->
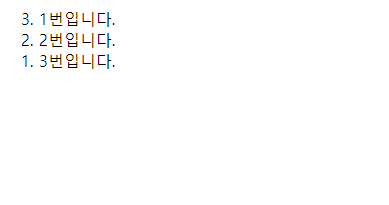
<ol reversed>
<li>1번입니다.</li>
<li>2번입니다.</li>
<li>3번입니다.</li>
</ol>

3. 설명 목록 만들기 : <dl>, <dt>, <dd>
<dl> 태그는 description list의 줄임말로, '제목'과 '설명'이 한 쌍인 태그다.
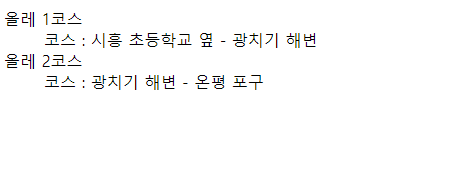
<dl>
<dt>올레 1코스</dt>
<dd>코스 : 시흥 초등학교 옆 - 광치기 해변</dd>
<dt>올레 2코스</dt>
<dd>코스 : 광치기 해변 - 온평 포구</dd>
</dl>

참고문헌 : 고경희(2019), HTML5+CSS3 웹 표준의 정석, 이지스 퍼블리싱
728x90