
- <input> 태그의 다양한 속성
<input> 태그에는 폼을 좀 더 세련되게 만드는 기능들이 있다.
- autofocus 속성 : 입력 커서 표시하기
autoocus를 사용하면 페이지를 불러오자마자 해당 태그에 마우스 커서를 표시할 수 있다.
<input type="text" autofocus>

- placeholder 속성 : 힌트 표시하기
placeholder는 텍스트를 입력할 때 도움이 되도록 입력란에 힌트 내용을 표시한다.
<input type="text" placeholder="하이픈없이 입력">- readonly 속성 : 읽기 전용 필드 만들기
readonly는 사용자가 입력하지 못하게 입력란을 읽기 전용으로 만든다.
<input type="text" value="읽기전용" readonly>- required 속성 : 필수 필드 지정하기
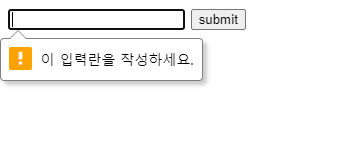
required 속성을 지정하면, submit 할 때 값이 비어있으면 에러메시지를 띄운다.
<input type="text" required>

- min, max, step 속성 : 최솟값, 최댓값, 간격 지정
해당 필드의 최솟값과 최댓값, 값의 간격 등을 지정할 수 있다.
→ 이 속성들은 number, range, date 계열, time 계열에서만 쓸 수 있다.
<input type="number" value="10" min="10" max="20" step="2">- size, minlength, maxlength 속성 : 길이, 최소 길이, 최대 길이 지정
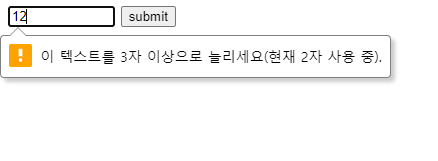
min, max, step이 숫자의 조건이였다면, size, minlength, maxlength는 텍스트 길이에 대한 조건이다.
<input size="10" minlength="3" maxlength="10">

참고문헌 : 고경희(2019), HTML5+CSS3 웹 표준의 정석, 이지스 퍼블리싱