
- 연결 선택자(combination selector)란?
선택자와 선택자를 연결해 적용 대상을 한정시키는 방법
아래는 연결 선택자 예시를 위한 코드이다.
<body>
<section id="container">
<header><h1>예약 방법 및 요금</h1></header>
<p>요안도라에 예약하려면?</p>
<ul>
<li>예약방법
<ul>
<li>직접 통화</li>
<li>문자 남기기</li>
</ul>
</li>
<li>요금
<ul>
<li>1인 : 40,000원</li>
<li>2인 : 60,000원</li>
<li>3인 : 480,000원</li>
<li>4인 : 100,000원</li>
</ul>
</li>
</ul>
</section>
</body>
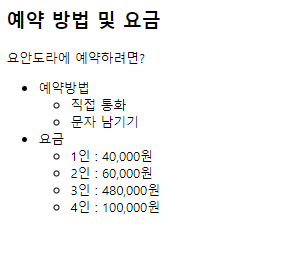
1. 하위 선택자(descendant selector)
부모 요소에 포함된 하위 요소 모두에 스타일을 적용한다.
→ '자손 선택자'라고도 하며, 자식 뿐 아니라 손자, 손자의 손자 요소 등 모든 하위 요소까지 적용된다.
/* 상위요소 하위요소 { color:blue; } */
#container ul { border: 1px dotted blue; } /* 하위 선택자 적용 */
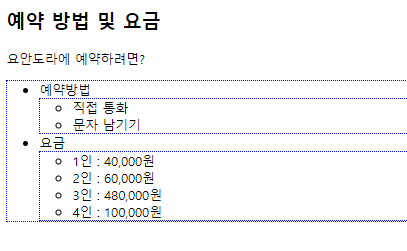
2. 자식 선택자(child selector)
하위 요소 전체에 스타일을 적용하는 것이 아니라 자식 요소에만 스타일을 적용한다.
/* 상위요소 > 하위요소 { color:blue; } */
#container > ul { border: 1px dotted blue; } /* 자식 선택자 적용 */
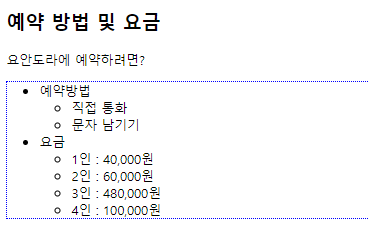
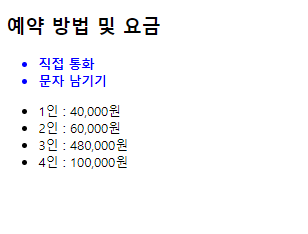
3. 인접 형제 선택자(adjacent selector)
문서 구조상 같은 부모를 가진 형제 요소 중 첫 번째 동생 요소에만 스타일을 적용한다.
<head>
<style>
/* 인접 형제 선택자 적용 */
/* 기준요소 + 형제요소 { text-decoration:underline; } */
h1 + ul {
color:blue;
font-weight:bold;
}
</style>
</head>
<body>
<section id="container">
<h1>예약 방법 및 요금</h1>
<ul>
<li>직접 통화</li>
<li>문자 남기기</li>
</ul>
<ul>
<li>1인 : 40,000원</li>
<li>2인 : 60,000원</li>
<li>3인 : 480,000원</li>
<li>4인 : 100,000원</li>
</ul>
</section>
</body>
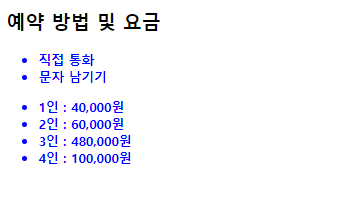
4. 형제 선택자(sibling selector)
인접 형제 선택자와 달리 모든 형제 요소에 적용된다.
/* 형제 선택자로 변경 */
/* 기준요소 ~ 형제요소 { text-decoration:underline; } */
h1 ~ ul {
color:blue;
font-weight:bold;
}
참고문헌 : 고경희(2019), HTML5+CSS3 웹 표준의 정석, 이지스 퍼블리싱