728x90
1) OAuth 인증 과정 구현하기(1) : 개발자센터 세팅
2) OAuth 인증 과정 구현하기(2) : 인증코드 발급 받기
3) OAuth 인증 과정 구현하기(3) : 엑세스 토큰 발급 받기
4) Cafe24 쇼핑몰에 스크립트 태그 심기
5) Cafe24 쇼핑몰 로그인 여부 확인하기
6) Cafe24 API, 로컬환경에서 테스트하는 방법
7) Cafe24 API, 호출건수 제한, 요청건수 제한의 의미
- Cafe24, OAuth 인증 과정 구현하기(3)
이전 게시글에서 받은 인증코드로 엑세스 토큰을 발급 받을 것이다.
(이 작업은 JavaScript가 아닌 Java 코드로 진행할 예정이다.)
1. 서버 단으로 인증코드 정보 보내기
화면에서 서버로 인증코드 정보를 보내는 작업부터 할 것이다.
code라는 이름의 인증코드가 있을 경우에 input 태그 안에 넣어서 submit 하는 구조로 만들었다.
- index.html 코드 추가
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>excel-bucket</title>
</head>
<body>
<p id="app">앱실행 완료 / <a href="#" id="token-url">API 자격증명 얻기</a></p>
<!-- 서버로 인증코드 보낼 폼 추가 -->
<form id="form" method="post" action="auth">
<input id="mall-id" name="mall_id" type="text">
<input id="code" name="code" type="hidden">
<button type="submit">access token 발급</button>
</form>
<script>
(function() {
const url = new URL(window.location.href);
const urlParams = url.searchParams;
const mallId = urlParams.get('mall_id');
/* 인증코드 받아오는 코드 생략 */
// 코드 추가. code 값이 있을 때 세팅
const code = urlParams.get('code');
if(code) {
document.getElementById("code").value = code;
document.getElementById("app").hidden = true;
} else {
document.getElementById("form").hidden = true;
}
})();
</script>
</body>

2. okhttp3, VO 클래스 준비하기
id가 'mall-id'인 input 태그에 쇼핑몰의 id를 입력하고 submit을 하면 서버 단으로 code 정보와 mall_id 정보가 넘어가게 된다. 그럼 이제 서버 단에서의 작업을 해줘야 한다.
사용하기 앞서 API 통신을 위해 okhttp3를 추가해야 한다. (Cafe24에서는 이걸 알려주지 않았다..)
implementation 'com.squareup.okhttp3:okhttp:3.2.0'
엑세스 토큰을 받기 위해 Auth, AccessToken 이라는 두 개의 클래스를 만들 것이다.
Auth는 카페24 측에 보낼 정보를, AccessToken에는 카페24 측으로부터 받은 정보를 담을 예정이다.
Auth나 AccessToken에 들어가는 변수들은 아래 공식문서를 참고하여 만들었다.
⭐ AccessToken에 있는 정보는 카페24 공식문서에서 AccessToken 항목과 일치해야 한다.
(응답을 json 형태로 받기 때문에 변수명 등이 일치하지 않으면 에러가 발생한다.)
- Auth.java
import lombok.Getter;
import lombok.Setter;
@Getter @Setter
public class Auth {
private String code;
private String redirect_uri = "https://yermi.co.kr/auth";
private String grant_type = "authorization_code";
public Auth(String code) {
this.code = code;
}
}- AccessToken.java
import lombok.Getter;
import lombok.Setter;
import java.util.List;
@Getter @Setter
public class AccessToken {
private String access_token;
private String expires_at;
private String refresh_token;
private String refresh_token_expires_at;
private String client_id;
private String mall_id;
private String user_id;
private List<String> scopes;
private String issued_at;
private String shop_no;
}3. Controller 코드 작성
okhttp3와 VO가 모두 준비 되었다면, 아래와 같이 Java 코드로 Controller를 구성한다.
"Authorization 정보"는 Client ID와 Client Secret Key를 Base64로 인코딩 해야한다.
형태 : {Client ID}:{Client Secret Key}를 Base64로 인코딩 (중간에 ':' 필수!)
예시 : RCTjdPVk5uQjNGMHM3UzFNRDpFaEZnM0xYak1KR21BZWV5MUliaXhI
- HomeController.java
/* import 생략 */
@Controller
public class HomeController {
@RequestMapping("index")
public void index() {}
@ResponseBody
@PostMapping("auth")
public AccessToken auth(HttpServletRequest request) {
String mallId = request.getParameter("mall_id");
Auth auth = new Auth(request.getParameter("code"));
AccessToken token = getAccessToken(mallId, auth);
return token;
}
private AccessToken getAccessToken(String mallId, Auth auth) {
AccessToken token = null;
try {
URL url = new URL("https://" + mallId + ".cafe24api.com/api/v2/oauth/token");
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("POST");
conn.setDoOutput(true);
conn.setRequestProperty("Content-Type", "application/x-www-form-urlencoded");
conn.setRequestProperty("Authorization", "Basic " + "AUTHORIZATION 정보");
StringBuilder sb = new StringBuilder();
sb.append("code=" + auth.getCode());
sb.append("&redirect_uri=" + auth.getRedirect_uri());
sb.append("&grant_type=" + auth.getGrant_type());
try (DataOutputStream dos = new DataOutputStream(conn.getOutputStream())) {
dos.writeBytes(sb.toString());
}
StringBuilder tokenJson = new StringBuilder();
try (BufferedReader br = new BufferedReader(new InputStreamReader(conn.getInputStream()))) {
String line;
while ((line = br.readLine()) != null) {
System.out.println(line);
tokenJson.append(line);
}
}
token = new ObjectMapper().readValue(tokenJson.toString(), AccessToken.class);
} catch (Exception e) {
e.printStackTrace();
}
return token;
}
}
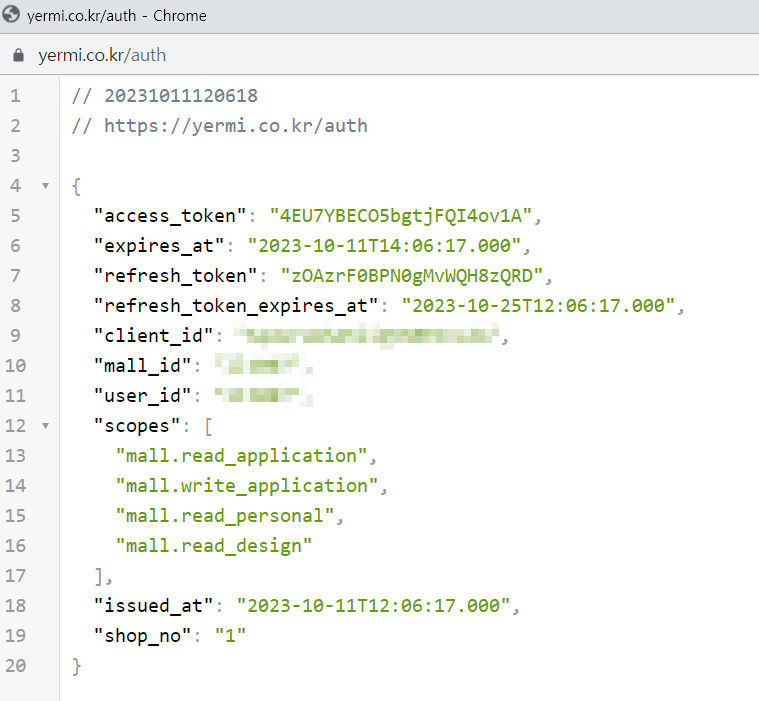
이제 엑세스 토큰을 발급받기 위한 작업은 모두 끝이 났다.
해당 코드를 서버에 띄운 다음, index.html에서 인증코드와 쇼핑몰 아이디를 submit 하면 아래처럼 엑세스 토큰과 리프레쉬 토큰을 발급 받게 된다.

- 참고자료
Cafe24 Developers
developers.cafe24.com
728x90