728x90

- 프론트엔드와 백엔드, 프레임워크 등 [chapter 03 기본 미션]

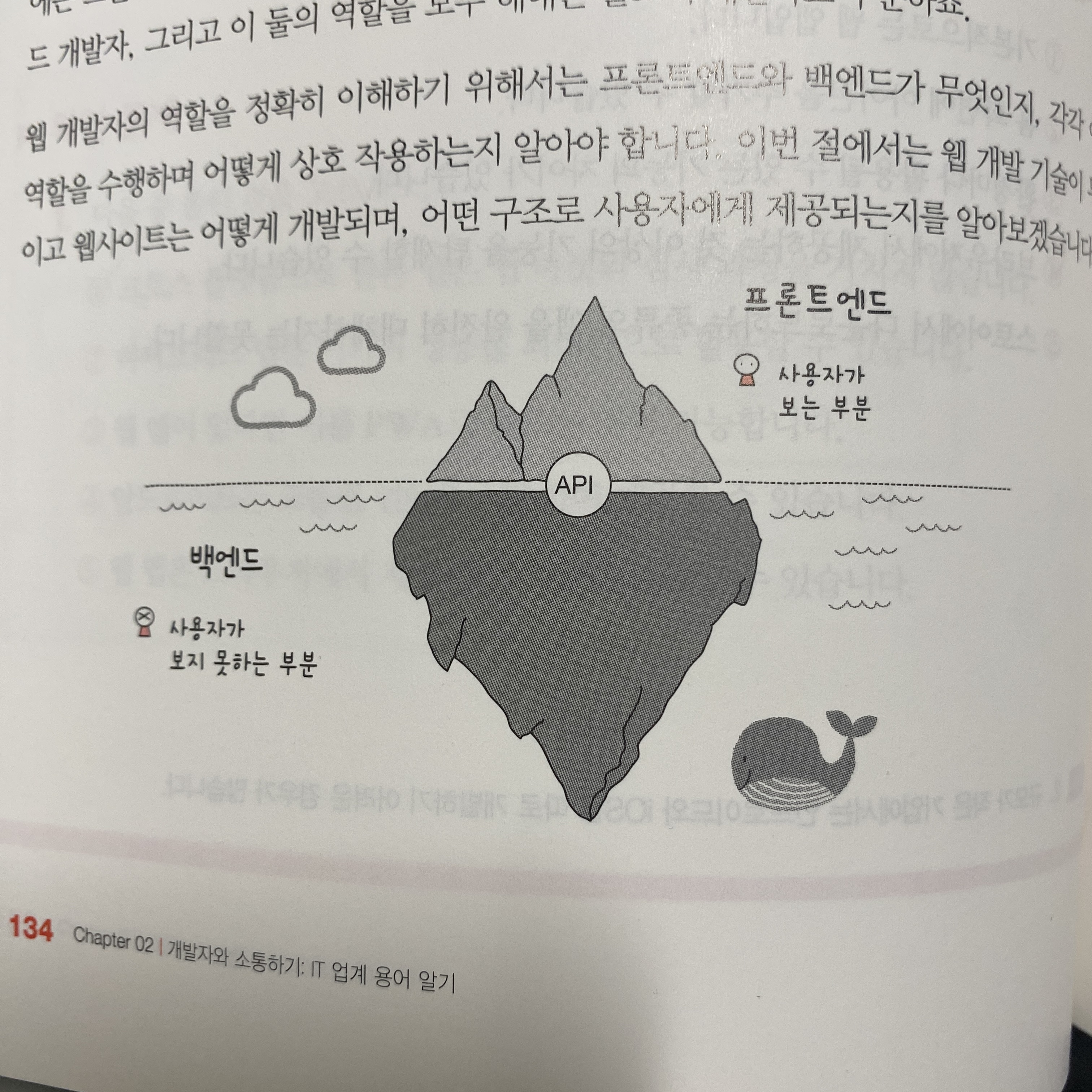
1. 프론트엔드 : 사용자의 컴퓨터에서 작동하는 영역
웹사이트 중 눈에 보이는 브라우저와 밀접한 부분을 개발
→ HTML과 CSS로 이뤄지는 디자인 요소부터 이미지 슬라이드나 팝업, 스크롤 등 이벤트 영역까지!
* 프론트엔드는 자바스크립트가 필수이며, 타입스크립트도 많이 사용한다.

2. 백엔드 : 서버에서 작동하는 영역
브라우저에서 온 요청을 처리하는 서버에서의 로직을 개발
→ 데이터 통신, DB 반영 등 프론트엔드 부분을 제외한 웹사이트의 모든 기능은 서버 단계에서 처리된다.
* 백엔드는 서버에서 돌아가는 프로그램을 만드는 것이기에 자바, 파이썬, C#, 루비 등 다양한 언어를 사용할 수 있다.

3. 프레임워크 : 편리한 개발을 위한 프로그램 제작 키트
개발자들이 보다 수월하게 개발할 수 있도록 도와주는 프로그램 제작 키트
- 라이브러리 vs 프레임워크
- 라이브러리 : 특정 기능을 수행하는 소프트웨어의 조각이자 부품
- 프레임워크 : 라이브러리와 자체 코드를 엮어 원하는 프로그램을 개발할 수 있도록 만들어진 키트
→ 프로그램을 만들기 위해 '가져다 쓰면' 라이브러리, 무언가를 기반으로 그 위에서 '만들면' 프레임워크

4. API : 소프트웨어끼리 소통하는 법
API(Application Programming Interface) : 브라우저가 보낸 요청을 서버가 알아채기 위한 약속된 신호
→ 일반적으로 외부에서 만들어진 개발 코드들을 말한다. ex) 결제 API, 지도 API, 간편로그인 API 등

5. XML, JSON, YAML, AJAX : 컴퓨터에 정보를 전달하는 방법
1) XML
태그를 활용하여 복합적인 정보를 컴퓨터에 정확하게 전달 가능
→ 반복되는 텍스트가 많아 전체 길이가 길어진다는 단점이 있음
<?xml version="1.0" encoding="UTF-8"?>
<shop>
<name>얄코치킨</name>
<location>한빛시 얄코구 혼공로 열공길</location>
<owner>
<name>김얄코</name>
<phone>010-1234-1234</phone>
</owner>
</shop>2) JSON
XML보다 구문이 간단하고 높은 가독성을 가지고 있음
→ 문법 오류에 취약하며, XML과 다르게 주석을 달 수 없다는 단점을 갖고 있음
{
"name": "얄코치킨",
"location": "한빛시 얄코구 혼공로 열공길",
"owner": {
"name": "김얄코",
"phone": "010-1234-1234"
}
}
// 이렇게도 표현이 가능하다.
{"name":"얄코치킨","location":"한빛시 얄코구 혼공로 열공길","owner":{"name": "김얄코","phone":"010-1234-1234"}}3) YAML
YAML : YAML Ain't Markup Language
→ 프로그램 간 정보 전달 보다는 주로 프로그램 설정 파일을 작성하기 위한 용도로 사용
name: 얄코치킨
location: 한빛시 얄코구 혼공로 열공길
owner:
name: 김얄코
phone: 010-1234-12344) AJAX
AJAX : Asynchoronous Javascript And Xml
→ 자바스크립트를 이용해 서버와 브라우저가 데이터를 교환할 수 있는 통신 기능 (비동기 통신)

6. 확인 문제 풀기

- 1번 문제
프론트엔드 개발자는 다른 말로 클라이언트 개발자, 백엔드 개발자는 서버 개발자라고도 합니다.
웹사이트 화면에 애니메이션처럼 작동하는 작업은 프론트엔드에서, 로그인한 사용자를 위해 세션을 설정하는 작업은 백엔드에서 진행합니다.
- 2번 문제
정답 : ①
프레임워크는 라이브러리와 자체 코드를 엮어 원하는 프로그램을 개발할 수 있도록 만들어진 키트이다.
- 3번 문제
정답 : ③
REST API는 API, 스프링, 라라벨, 닷넷, 장고는 모두 프레임워크이다.
- 4번 문제
JSON은 XML과 비교할 때 간결하고 가독성이 좋은 대신 주석을 달 수 없다는 단점이 있습니다.
- 5번 문제
정답 : ③
YAML은 주로 프로그램 설정 파일을 작성하기 위한 용도로 사용됩니다.
728x90