- Github Readme 꾸미기

kycasdzxc - Overview
#Yermi #코딩공부 #주니어개발자. kycasdzxc has 25 repositories available. Follow their code on GitHub.
github.com
1. Readme 용 ✨special✨ repository 생성하기



- Readme test 사이트
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
1. Readme Header

GitHub - kyechan99/capsule-render: Dynamic Coloful Image Render
:rainbow: Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com

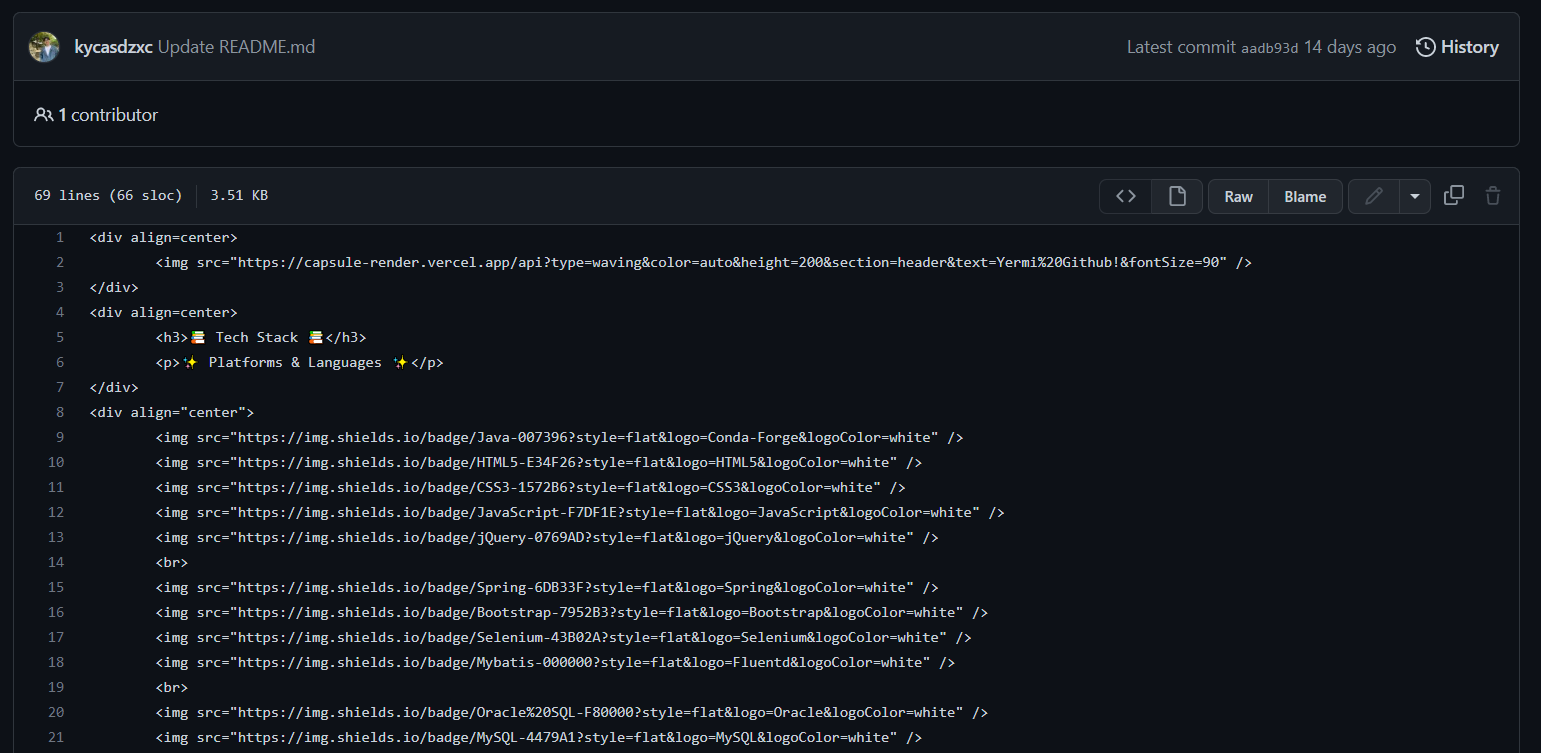
<img src="https://capsule-render.vercel.app/api?type=waving&color=auto&height=200§ion=header&text=내용입력&fontSize=90" />
2. Readme Badge

<img src="https://img.shields.io/badge/아이콘내용-바탕색?style=flat&logo=로고이름&logoColor=white"/>
- logo 및 색상 참고 사이트
Simple Icons
2261 Free SVG icons for popular brands.
simpleicons.org

<div align="center">
<img src="https://img.shields.io/badge/Java-007396?style=flat&logo=Java&logoColor=white" />
<img src="https://img.shields.io/badge/HTML5-E34F26?style=flat&logo=HTML5&logoColor=white" />
<img src="https://img.shields.io/badge/CSS3-1572B6?style=flat&logo=CSS3&logoColor=white" />
</div>



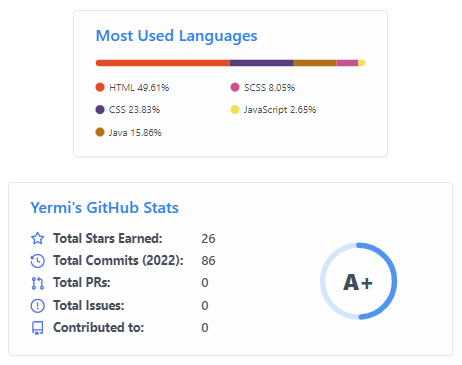
3. Readme Widget

GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
<img src="https://github-readme-stats.vercel.app/api/top-langs/?username=본인아이디&layout=compact"><br><br>
<img src="https://github-readme-stats.vercel.app/api?username=본인아이디&show_icons=true">
- 그 외 (백준 티어, 방문자 수 등)
- 백준 티어 프로필
GitHub - mazassumnida/mazassumnida: Github 프로필에서 boj 프로필을 이쁘게 보여주는 프로젝트
Github 프로필에서 boj 프로필을 이쁘게 보여주는 프로젝트. Contribute to mazassumnida/mazassumnida development by creating an account on GitHub.
github.com

- 방문자 수
HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com

- 3D 잔디
[Github] 깃헙 리드미 잔디를 3D로 보여주는 방법
며칠전에 갑자기 팀장님이 회사메신저로 아래의 이미지를 보내주셨다. 보자마자 솔깃 하쟈나 하면서 깃헙 3D 잔디를 찾아봤다. 찾아보니 GitHub - yoshi389111/github-profile-3d-contrib: This GitHub Action creates
h-owo-ld.tistory.com

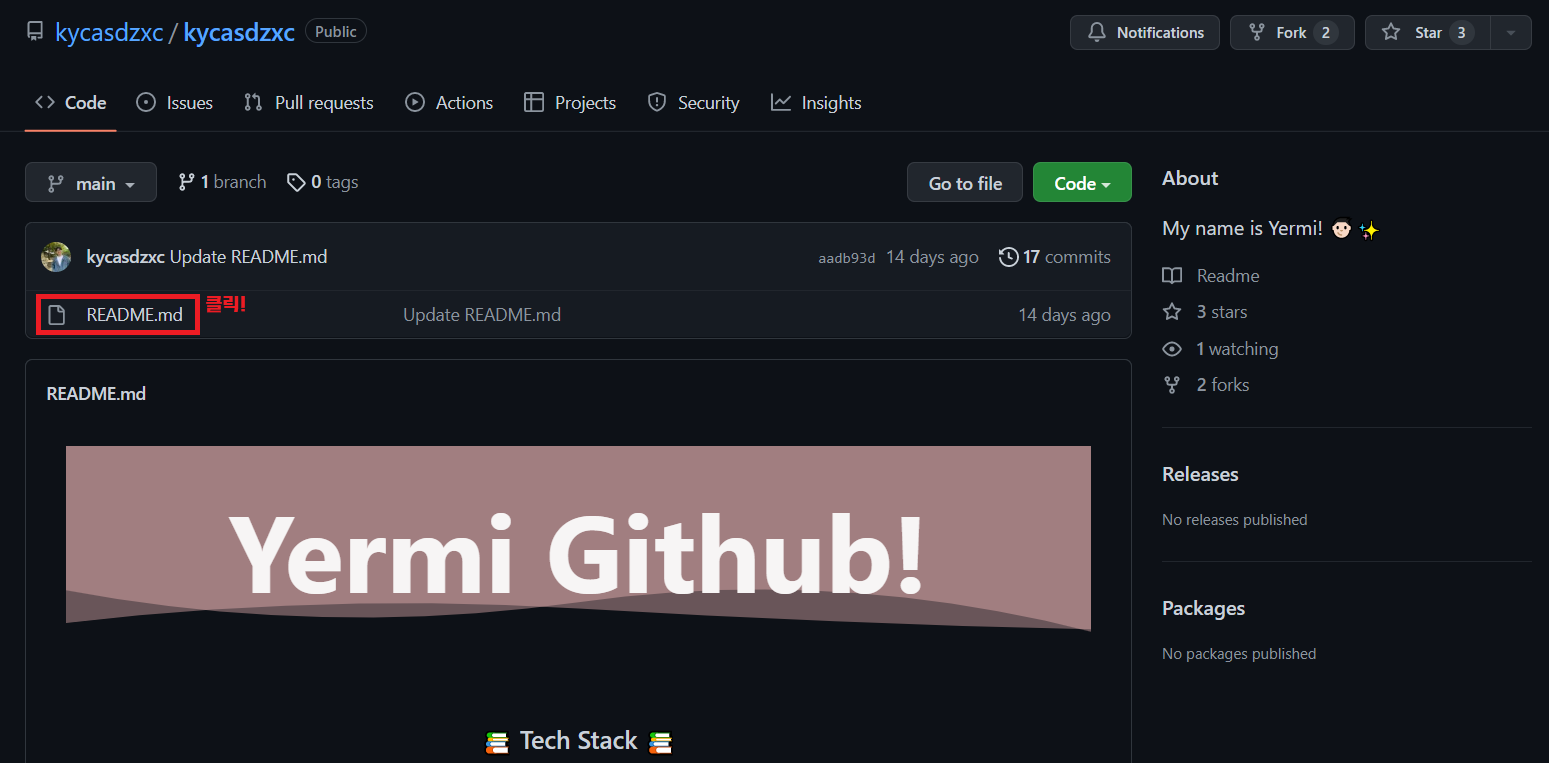
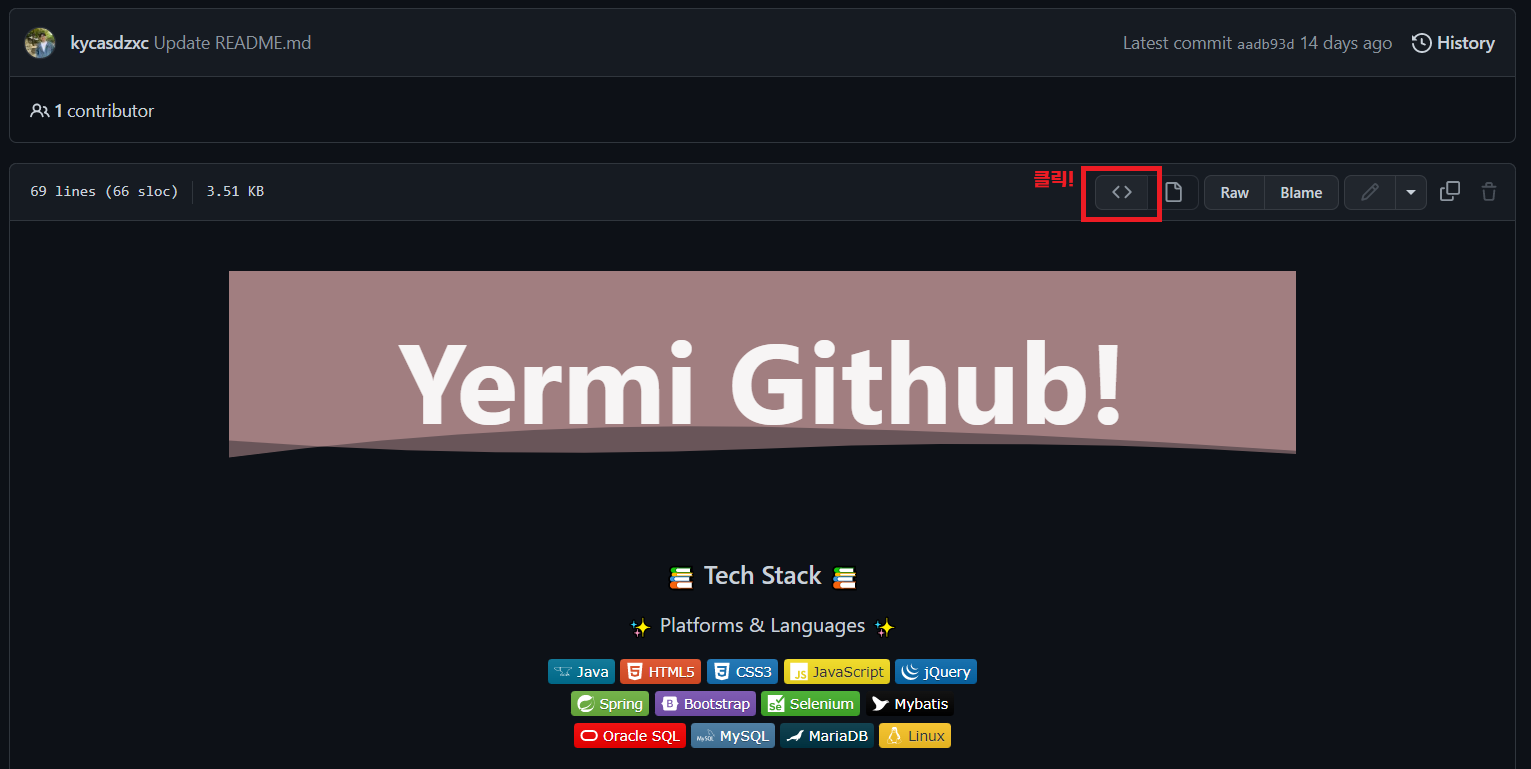
- Yermi's Readme 코드가 보고 싶다면?
GitHub - kycasdzxc/kycasdzxc: My name is Yermi! 👦🏻✨
My name is Yermi! 👦🏻✨. Contribute to kycasdzxc/kycasdzxc development by creating an account on GitHub.
github.com